ストーリーで動かす
今回はアニメーションスタンプ①でやった簡易的なものではなく、ストーリーを持たせたスタンプを紹介します。
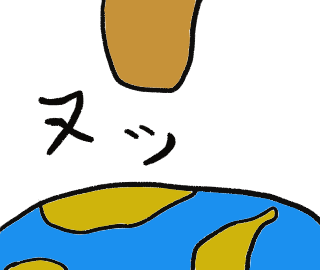
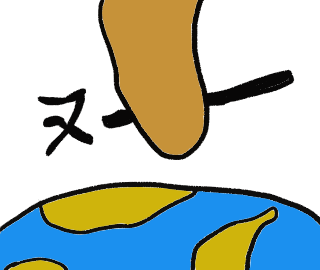
下記のスタンプをみて下さい。
下手なアニメーションだということは置いておいて、
このように次はどのような場面、動きになるのかといったアニメーションスタンプです。
スタンプの作り方①で作ったスタンプよりもコマ割りを考えないといけない分、作り方が難しくなります。コマはいくつ作るのか、最大で4秒のアニメーション。
実際作ってみた感想だと、四コマ漫画をイメージするといいと思います。
・始まりの絵
・中間①
・中間②
・終わりの絵
この流れでスタンプを考えてみて下さい。
それでは作り始める前にまだLINEスタンプ①読んでないよの方は
LINEスタンプの作り方①はこちら
使うソフトはもちろん
・メディバンペイントプロ
・アニメ画像に変換する君
です。もちろんフリーソフト
上記ソフトをダウンロードしてない方はLINEスタンプの作り方①リンクからできます。
スタンプに必要な数やサイズも記載されていますのでそちらを参考にして下さい。
動くスタンプの作成開始
ストーリーを持たせたスタンプに必要なのは始まりと終わりです。まずはそれを考えて下さい。
今回は上記にあげた動くスタンプの作り方を元に説明します。
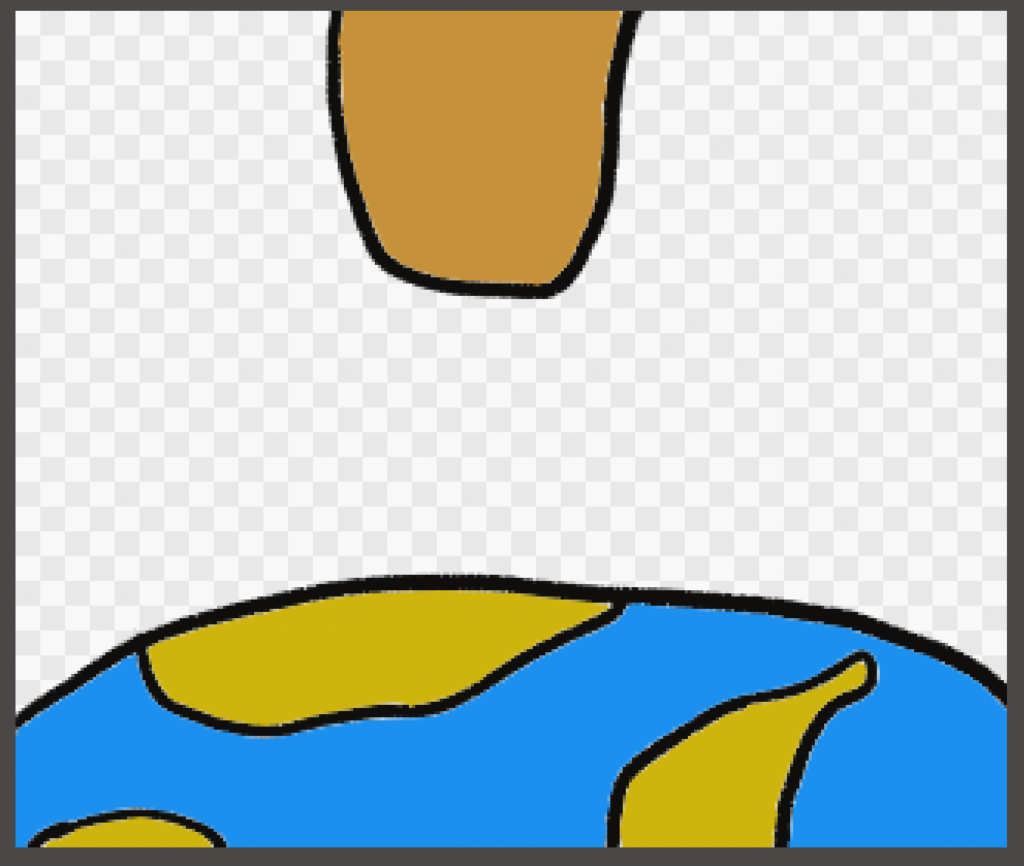
まずは始まりが地球
終わりが拡大された地球とはいぼの図になっていますね
なので始まりの図を先に描きましょう!
ただしパーツはレイヤーごとに分けて下さい。
どういうことかと言うと

一枚の絵ですが上から出てきている腕、下の地球は違うレイヤーで作成して下さい。
できましたか?
絵の書いてあるレイヤーは拡大縮小、回転ができるためレイヤーを分けて作りました。
それぞれ腕のレイヤー、地球のレイヤーは複製をしておいて下さい。原本と制作に使うものを分けておくためです。
では
動かしているのをみてみましょう。
このようにレイヤーに十字キーのカーソルを合わせると絵が動きます。
また拡大縮小は範囲選択から変形を選んでください。
動画のような拡大縮小ができます。試してみて下さい。
2枚目(次のシーン)の絵を描くときに注意すべき点、
「ピント!、どこを中心にして動かすか」
を意識して拡大して下さい。この動くスタンプではピントがずれているので拡大時にかたつきが目立ちます。
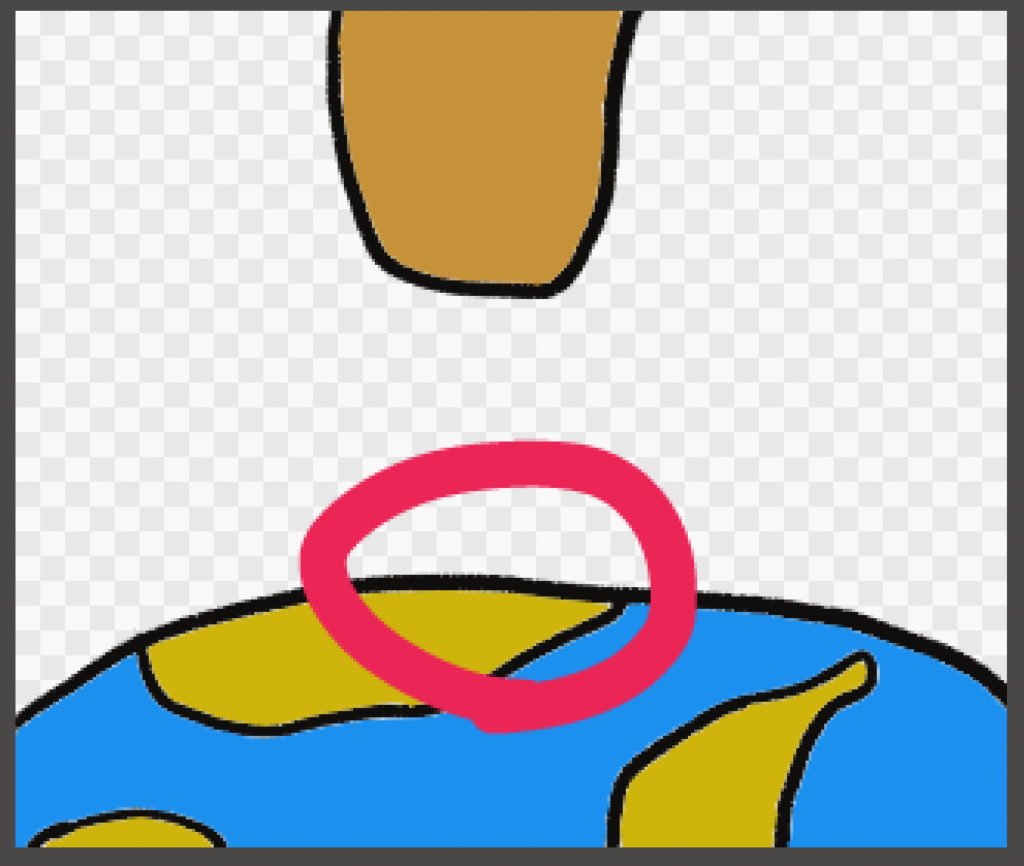
なので意識する部位は地球の真ん中!拡大するときに赤丸で囲んだ部分を軸にすること!

合わせやすくするためにこのレイヤーの不透明度を下げましょう。
そして新規レイヤーを作りましょう

このように中心となる部分を決めた上で拡大しましょう。
不透明度を変えることで位置がわかりやすくなりますよね。(地球が透けて2個見えますよね?)
あとは腕を大きくしていけばOK、その時もどこが中心か意識して書いて下さい。
また拡大をしていくと線にムラができるため消しゴムで調整するか、上書きして綺麗にしておきましょう。
このようにピントを合わせて最後のスタンプに向けて途中の絵を書き込んでいきます。
今回のスタンプでは5枚使用しています。
こちらです↓





これを20枚にします。
今回は5枚作成しているので1枚につき4枚作成しています。
それぞれ1〜20に名前を順番に変更して下さい。
変更したらアニメ画像に変換する君に移行して
アニメーションスタンプの完成です。
絵と絵の間の手間をかければもっと綺麗なアニメーションスタンプができます。
ただかなり根気がいるので頑張って作成してみてください!
作成後の申請は
リアルガチ初心者 LINEスタンプの作り方〜LINEへ申請編〜
で確認して下さい!スタンプのタイプをアニメーションスタンプにするのをお忘れなく!
でわまた!