
アニメーションスタンプを作るためにダウンロードするもの!
LINEの動くスタンプってどうやって作るのか?
いろいろな方法がありますが、私の作り方はフリーソフトで作る方法です。
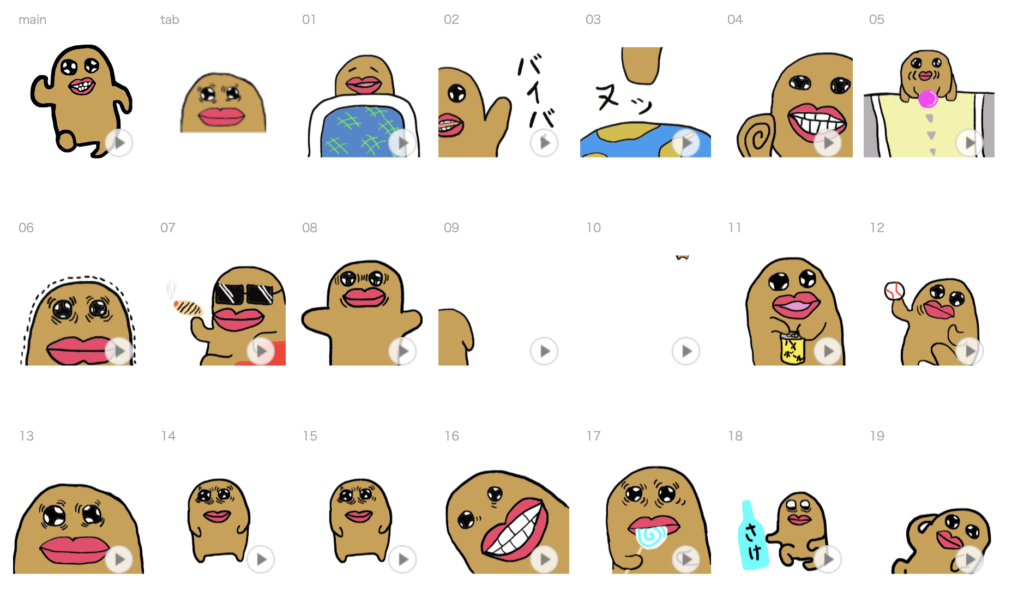
こんなのを作りました。はいぼのスタンプ
当ブログキャラです。
以下のフリーソフトを使用しています。
この2つをダウンロードしておいてください。またLINEスタンプを販売したことがない方は、スタンプを作ってからチャレンジすることをお勧めします。
まだ作ったことがない方はこちら
を終えてからチャレンジしてみてください。
体感的にスタンプの5〜10倍は疲れました!
アニメーションスタンプの書き方
まず必要なスタンプの数を知りましょう
必要なスタンプの数は
main画像 1個 240×240
tab画像 1個 96×74
アニメーションスタンプ画像 8.16.24個 320×270
となっています。
それではメディバンペイントプロで書いていきましょう
どのキャラがどのように動くか、どの程度動かせるのか、イメージしましょう。その時にストーリーで描くのか、単純動作の繰り返しを選ぶのかを考えてください。
まずは単純動作の繰り返しの作り方。これが一番楽です
「はいぼ」がブルブルしているアニメーションスタンプです。外の点線のみ違うパターンが3つでもあれば問題なく仕上がります。
では実際にどのように描くか
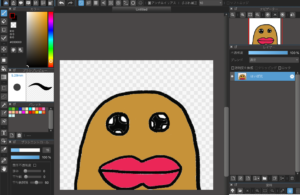
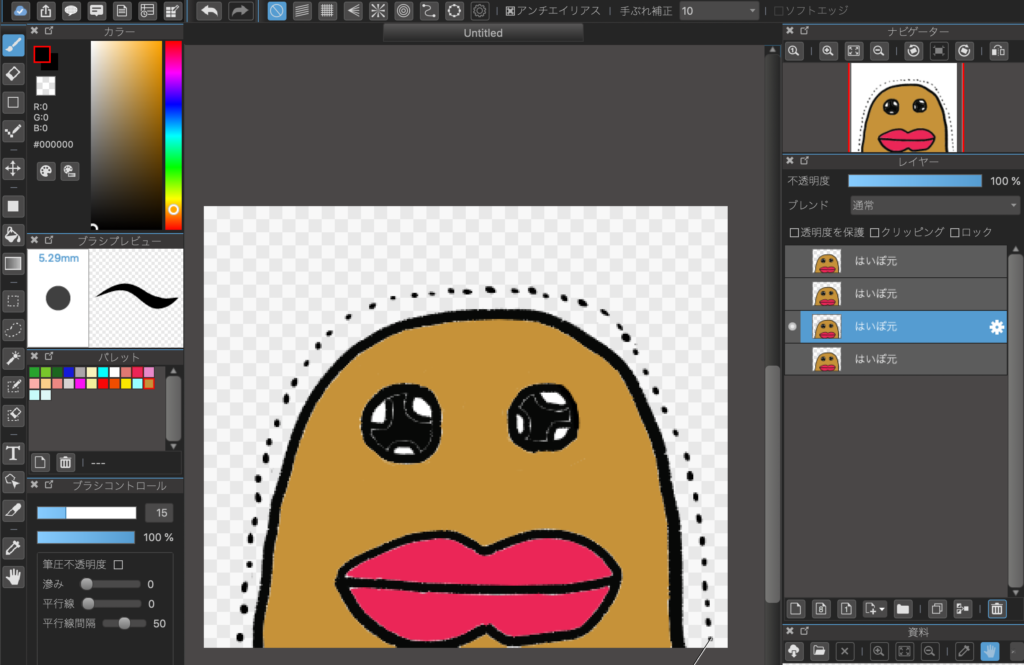
1 メディバンペイントプロで動かない固定部分を書きます。

この画像を4枚に複製します。3枚震えの違う画像を手に入れるため!はいぼ元はいじらないように4枚ですよ!注意!

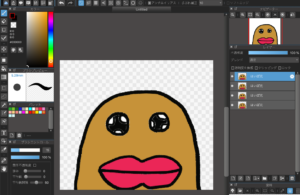
全部で4枚になりましたね!そしたら元データはいぼのみチェックを外しましょう。

チェックが消えているのがわかりますか?消すことで元データに加筆できなくしておきます。間違えてしまった時のデータを保存しておくのは動くスタンプでやり直す時かなり重要です。よくわからない方は無視して構いません!失敗しましょう!チェックを外していくようになりますので
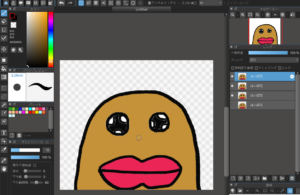
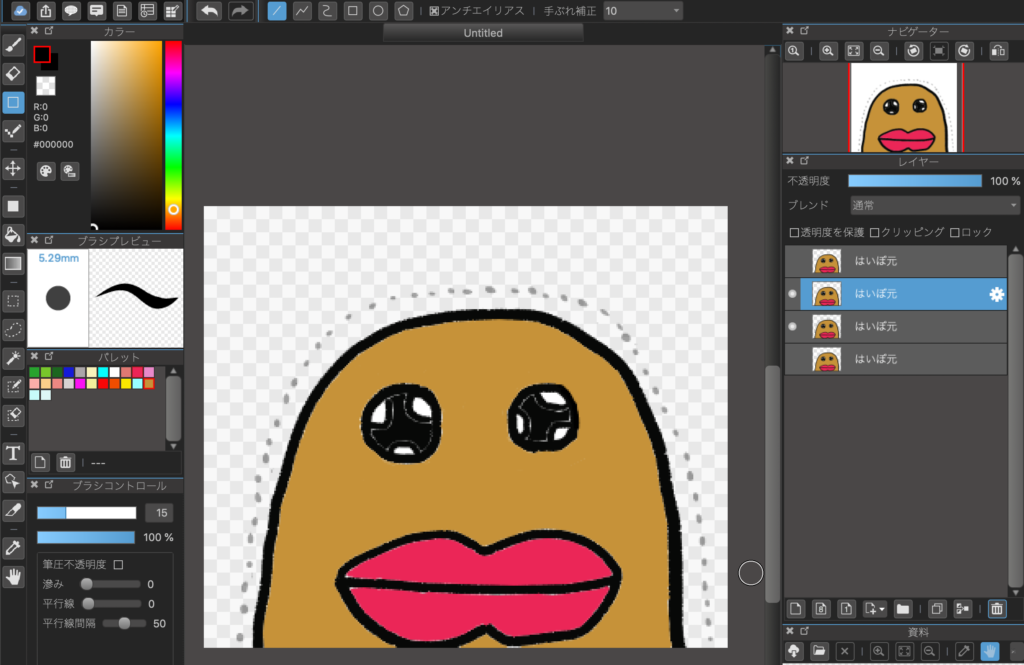
それではここから震える点を書いていきます!レイヤーは上が前面、下が背面なので私は上2つのチェックを消して震えを書いていきます。

こんな感じですね!次にこのレイヤーの不透明度を低くして1つ上のレイヤーを表示させます。

こんな感じです。今回不透明度は35%にしてあります。震える点が薄くなっているのがわかると思います。この点を目安に再度点を書いていきます。
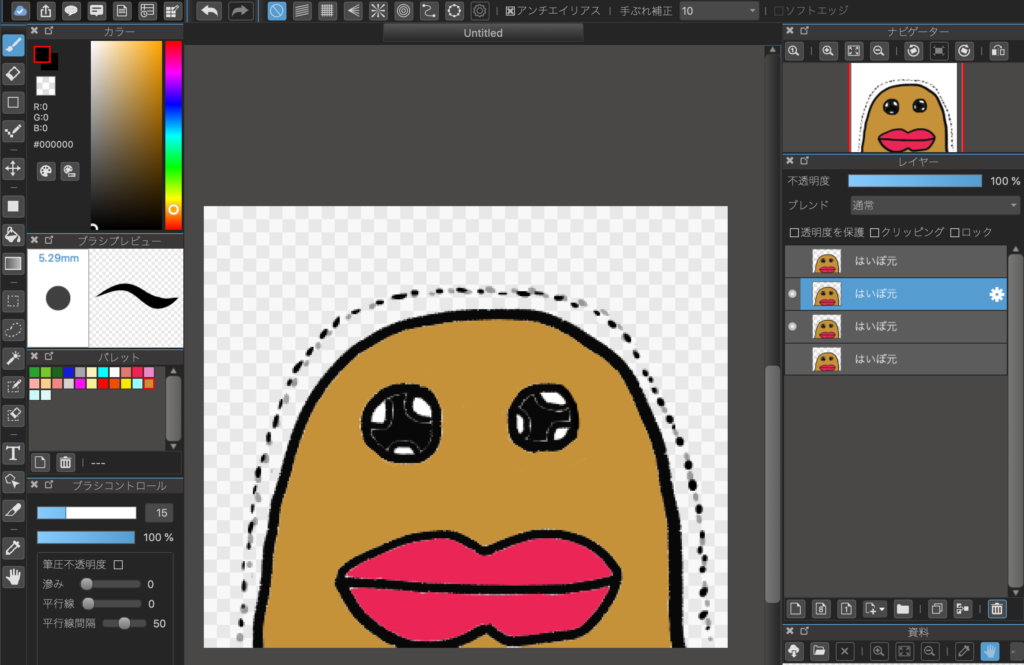
なるべく位置をずらしてラインに沿って書いてください。その方が動いた時に綺麗に見えます。

こんな感じですね!最後にまた同じことを繰り返します。不透明度を下げて、1つ上のレイヤーに行って、、、
できましたか?
ここまでできたらはいぼ震え1〜3までできているはず
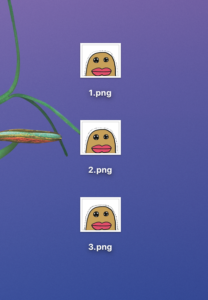
できたら書き出しをしましょうファイル名は1〜3にしておいてください。
書き出しの仕方はわかりますか?
ファイル形式は PNG(透過PNG)
です。間違えると審査に落ちるので注意してください!

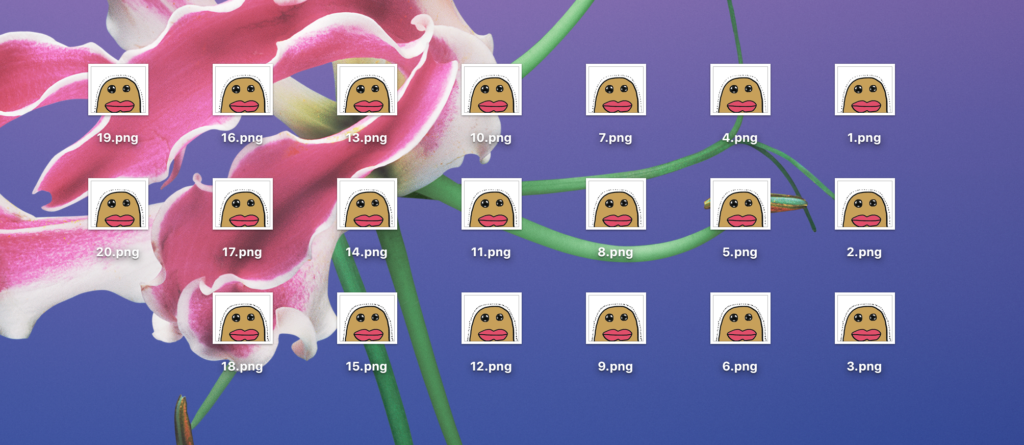
こんな風に書き出されましたか?そしたらこれを20枚にまで増やしてください!理由は後で説明します。
ん?と、思ったあなたこんな感じに増やしてください。
増やした後は左側から20.19.18とファイル名をつけていってください。ここで注意!!同じ絵柄が連番にならないようにしてください。21個作成できてしまうので最後の一個は削除しましょう

こんな風に数字が並ぶはずです。ここまできたらゴールはすぐ目の前!
アニメ画像に変換する君を使おう!
みなさまお待ちかね、アニメ画像に変換する君の出番です。
なぜ20枚もの数にしたのかを説明しましょう。
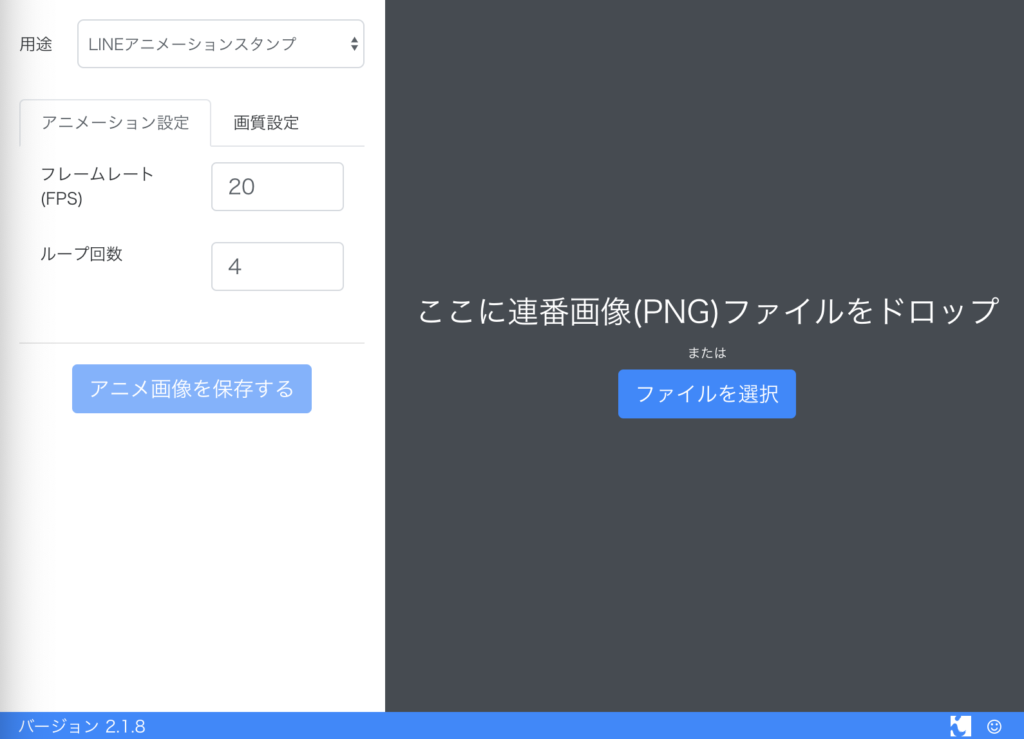
変換する君を起動してみてください。

まず左上、用途がLINEアニメーションスタンプになっていることを確認してください。
その下にフレームレート、ループ回数とあります。
初めてみたときナンジャコリャ!?となりました、が説明しますと、どれくらいのスピードで画像をコマ送りにするか、何回同じ画像を繰り返すかの設定です。
一度1〜20までのものをドラックしてどのように動くかみてみましょう!
う、動いた!動いたぞ〜!!
お疲れ様です。この動きでよければアニメ画像を保存してひとまず1つ終わりです。
さて、変換する君の右上にフレームサイズ、総フレーム数、再生時間と書かれているのがわかると思います。LINEアニメーションスタンプには決まりがあり、
フレームレート 5〜20
ループ回数は1〜4回
再生時間は4秒以内
と決まりがあります。そのためこの3つには相互関係があります。
一旦フレームレートをいじってみて下さい。フレームレートを5にしてみましょう。そして再生ボタンを押してみて下さい。
めっちゃ震えが遅いですよね?ちなみに再生時間は16秒になっているのでこれで申請してもダメです。この震えの遅さがいい!ってかたはループ回数を1にしましょう。そうすると再生時間は4秒になります。
このようにフレームレート、ループ回数を変化させることで絵の動くスピードが変わります。
ぜひ絵にマッチングした好みのスピードを見つけてアニメーションスタンプを作成してみて下さいね!
今回はここまでになります。